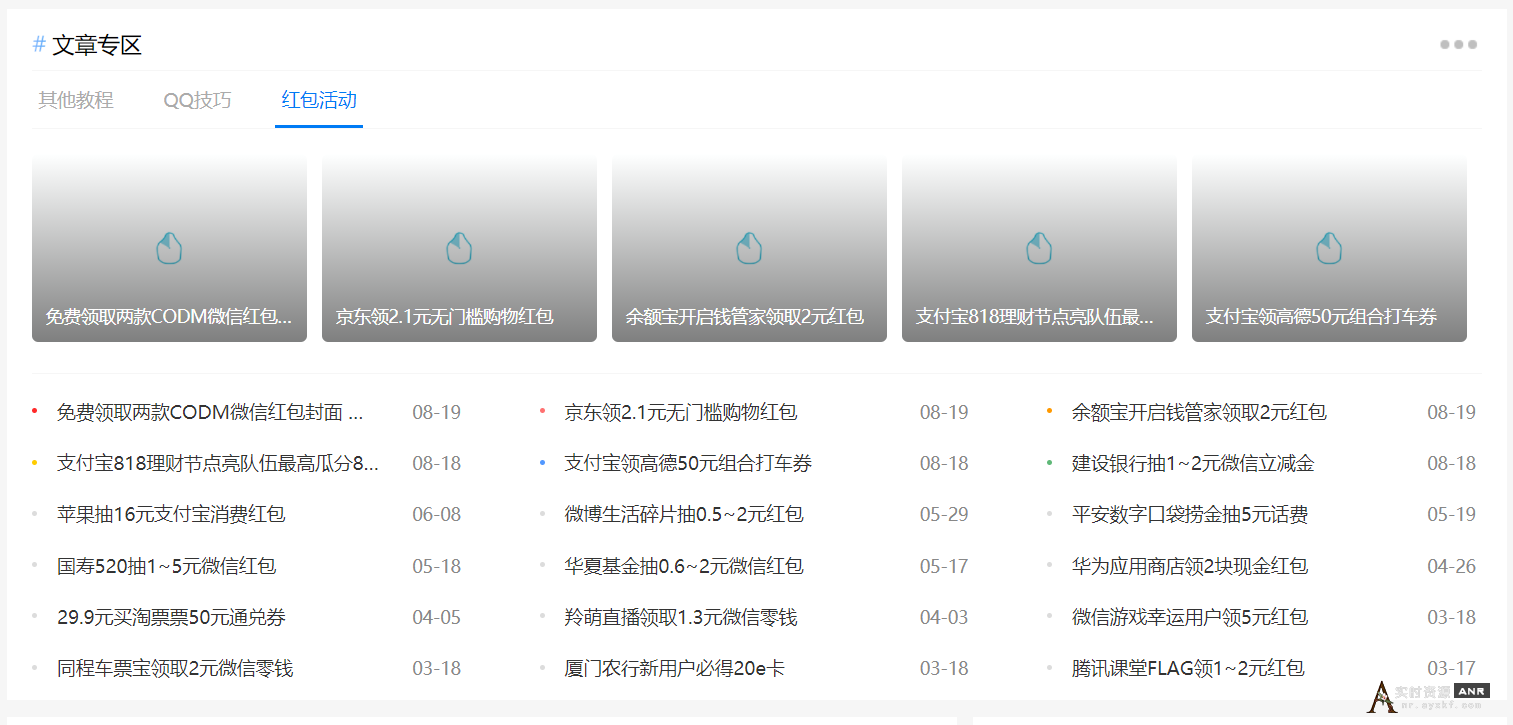
效果样式图:

方法如下:
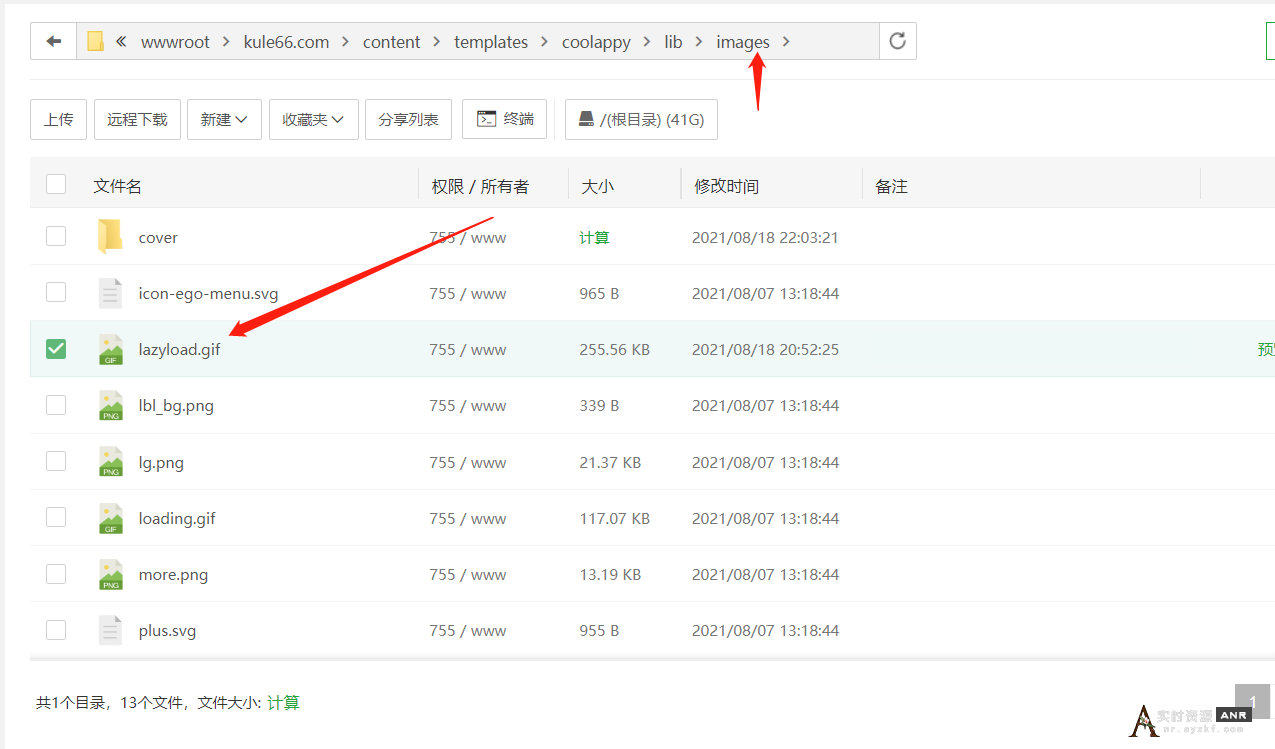
1. 上传附件内的lazyload.gif到模板的lib/images文件夹

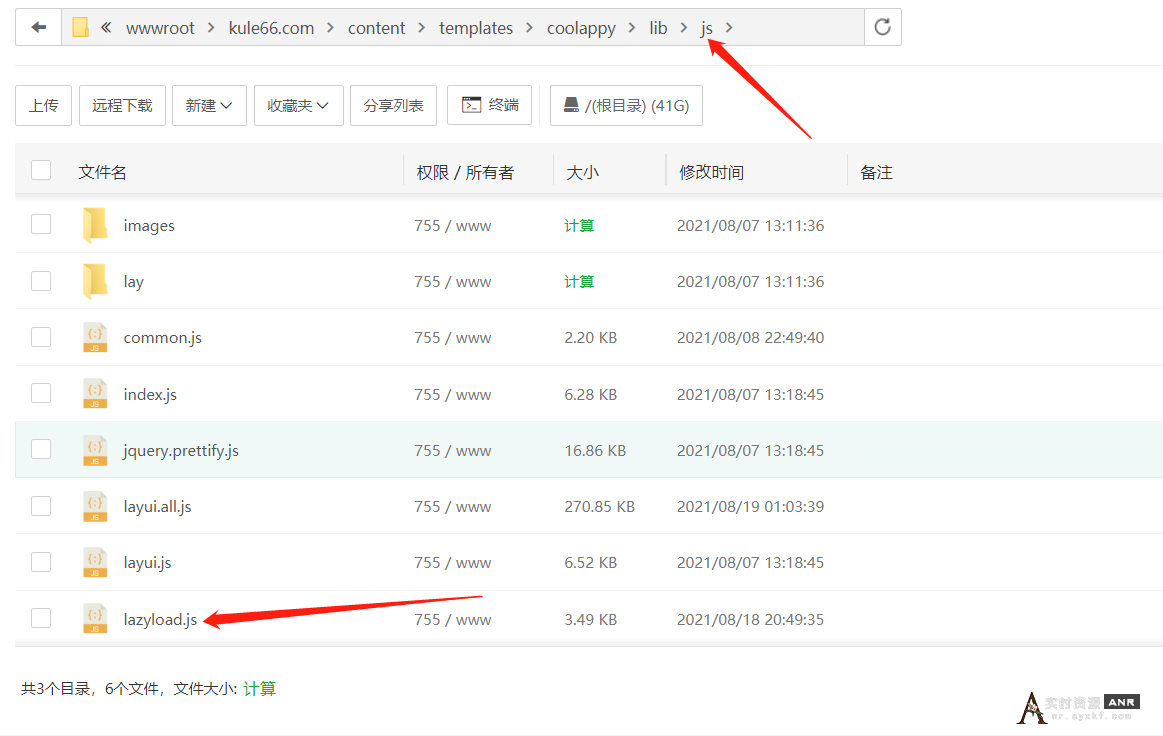
2. 上传附件内的lazyload.js到模板的lib/js文件夹

3.打开header.php文件,在/head标签前插入
- <script src="<?php echo TEMPLATE_URL;?>lib/js/lazyload.js">
- </script>

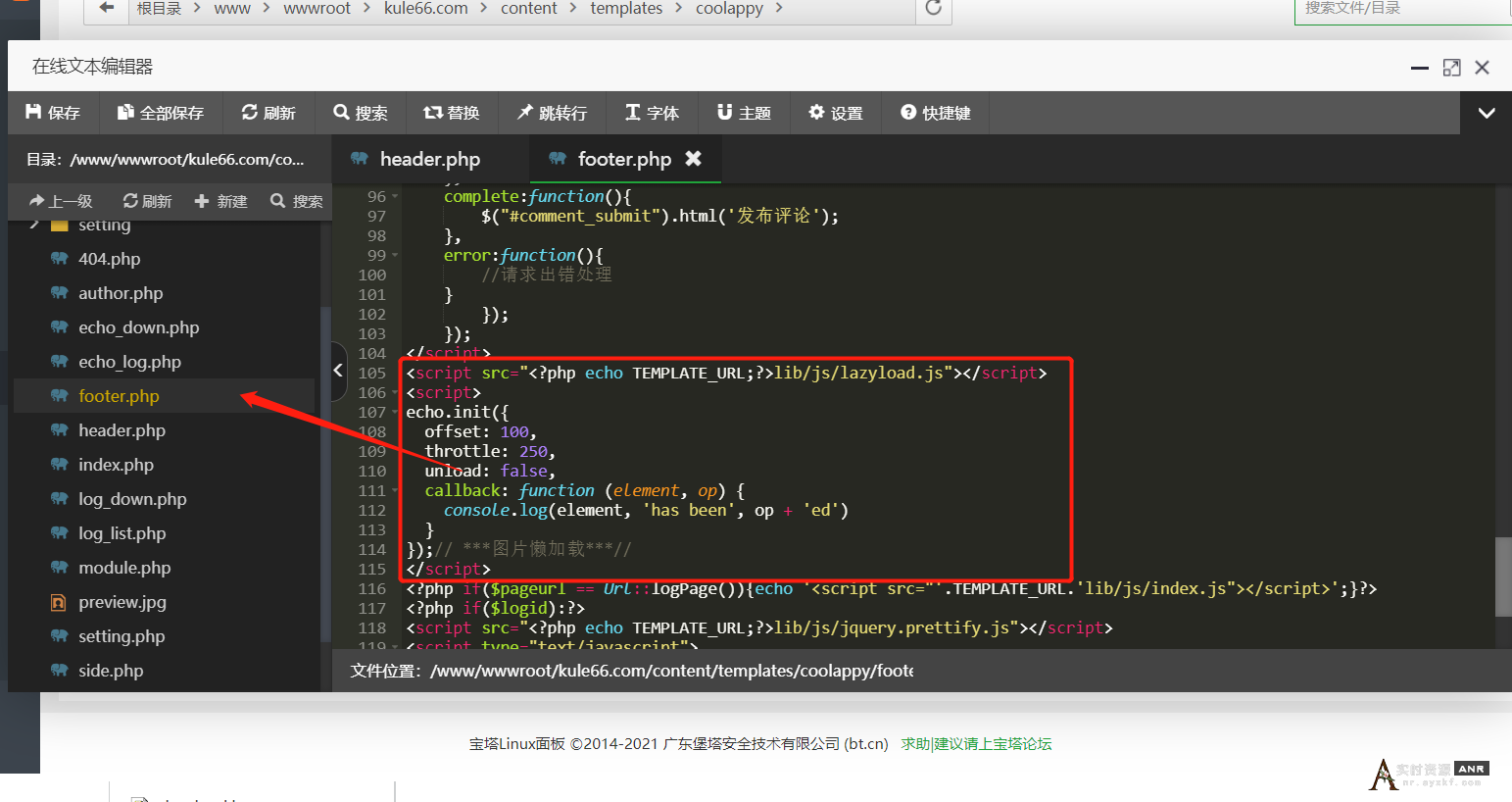
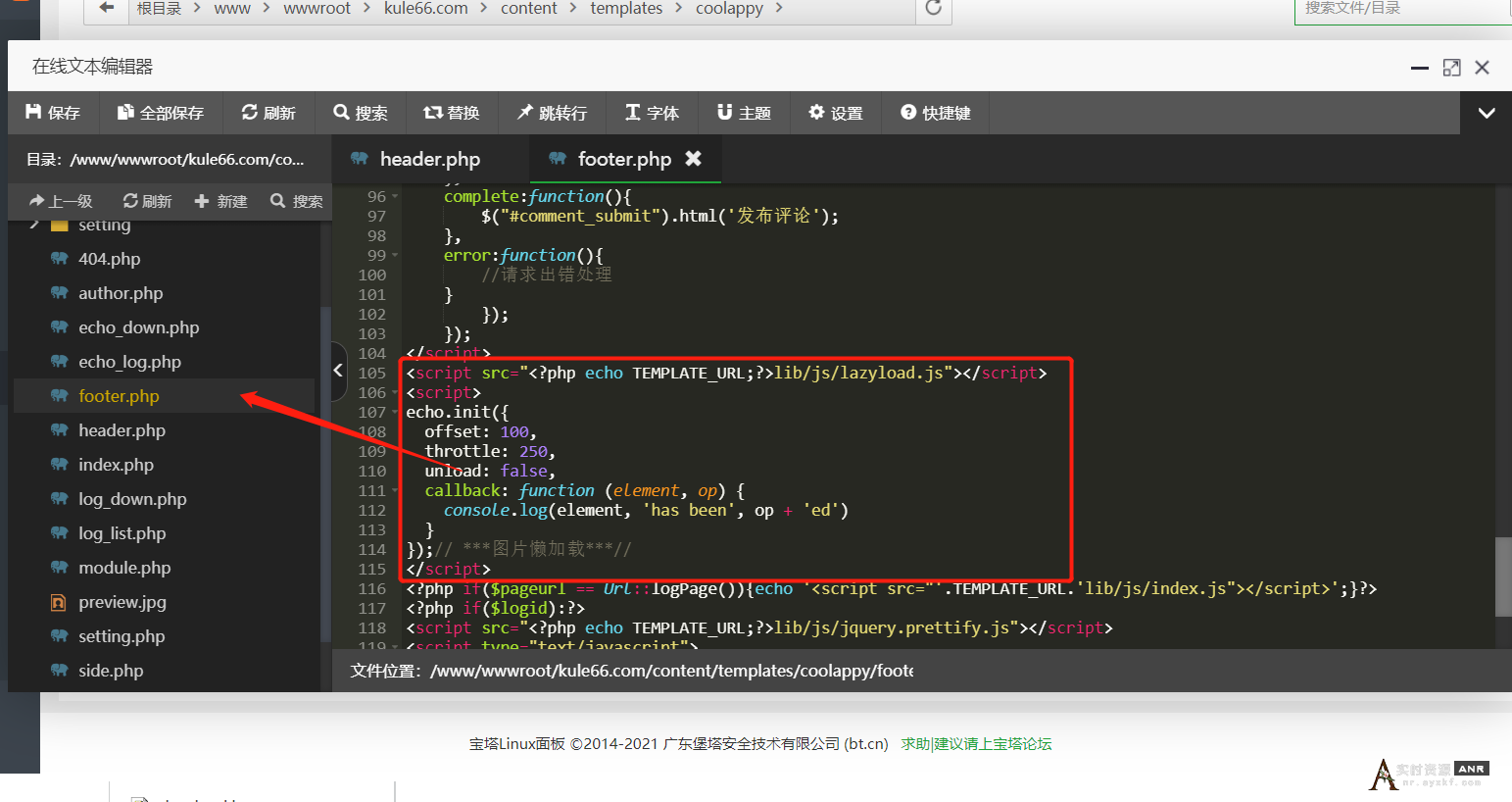
4.打开footer.php文件,在/footer标签后插入
- <script src="<?php echo TEMPLATE_URL;?>lib/js/lazyload.js">
- </script>
- <script>echo.init({
- offset: 100,
- throttle: 250,
- unload: false,
- callback: function(element, op) {
- console.log(element, 'has been', op + 'ed')
- }
- }); // ***图片懒加载***//
- </script>

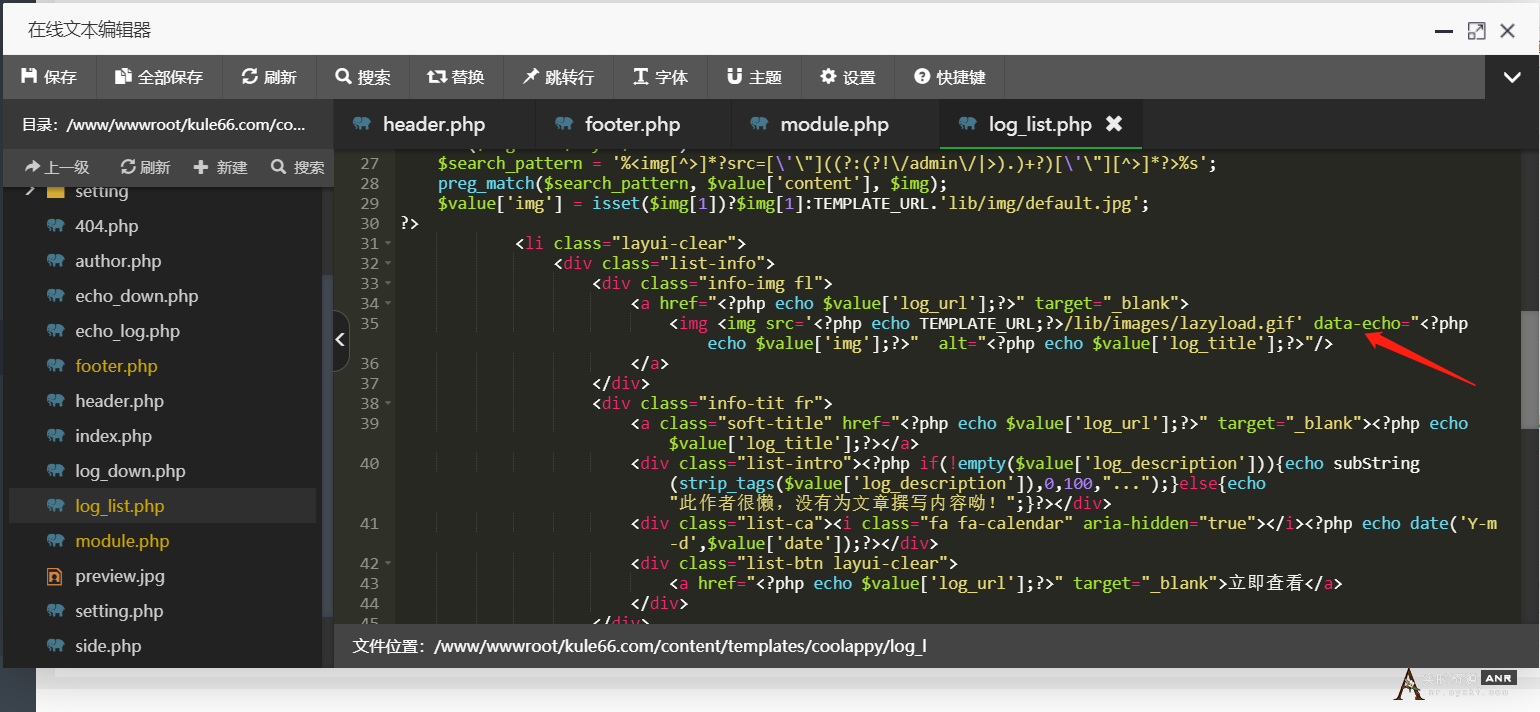
5.说下文章专区调用方式
原本的图片调用方式为src=” “
需要修改为
src=’ /lib/images/lazyload.gif’ data-echo=” “

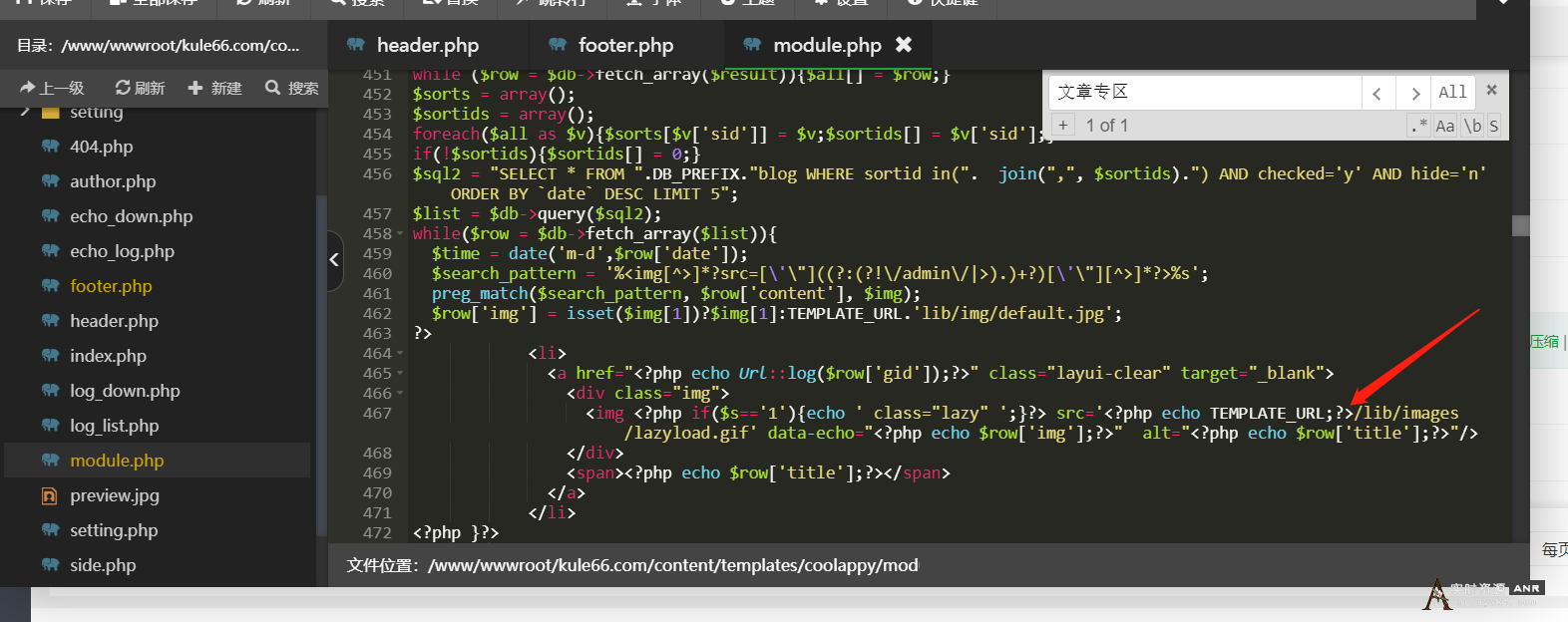
6.分类列表页调取方式有所不同
之前为
src=” “
需修改为
src=’ /lib/images/lazyload.gif’ data-echo=” “

调取方式也就是在src=后加入’ /lib/images/lazyload.gif’ data-echo=这行代码即可,提醒需注意代码规范!
安装地址:https://nszyw.nr.ayxkf.com/lz/ikbS2svclqd
免责声明:
1:如非特殊说明,本站提供的素材及源码教程不拥有任何权利,其版权归原着者拥有。
2:本站内容均由互联网收集整理、网友上传,并且以技术研究交流为目的,仅供大家参考、学习,不存在任何商业目的与商业用途。
3:本站部分收费内容因本站持有版权专利,也仅做为本站日常维护费用,若您需要商业运营或用于其他商业活动,请您购买正版授权并合法使用。
4:请勿将本站教程进行商业交易、转载等行为,只为研究、学习所提供,如使用后发生的一切问题与本站无关。
5:站内任何内容若有侵犯你的版权,请@客服QQ:994859115指出,本站将立即改正删除。
6:本站任何内容文字均为网络收集,不承担任何版权问题,也不提供任何技术支持!
1:如非特殊说明,本站提供的素材及源码教程不拥有任何权利,其版权归原着者拥有。
2:本站内容均由互联网收集整理、网友上传,并且以技术研究交流为目的,仅供大家参考、学习,不存在任何商业目的与商业用途。
3:本站部分收费内容因本站持有版权专利,也仅做为本站日常维护费用,若您需要商业运营或用于其他商业活动,请您购买正版授权并合法使用。
4:请勿将本站教程进行商业交易、转载等行为,只为研究、学习所提供,如使用后发生的一切问题与本站无关。
5:站内任何内容若有侵犯你的版权,请@客服QQ:994859115指出,本站将立即改正删除。
6:本站任何内容文字均为网络收集,不承担任何版权问题,也不提供任何技术支持!