大家好,我是小编鹏仔哥,鹏仔运营的Q站主要是以资源活动分享为主体的网站,所以经常会分享一些活动,是活动都有结束时间,刚好前段时微信线报活动间逛其他网站,看到对应活动有对应结束倒计时效果,活动结束后会提示活动已经结束,给用户体验是比较好的,所以也写了这个效果,分享给大家。线报活动
微信线报活动 &n线报活动结束提示效果bsp;因为考虑到大家一些网站没有使用jq,最新线报活动或者jq版本低之类,所以使用原生来实现效果,这样任何网站都是可以使用。
&n最新线报活动bsp; &n线报活动bsp;作者:百变鹏仔
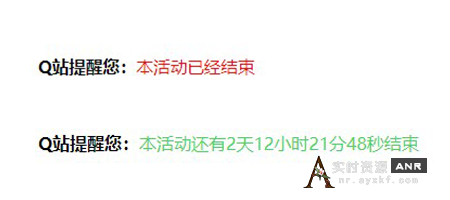
 最新线报活动; 效果如下图所示:微信线报活动
 最新线报活动;
&n线报活动bsp; 如果活动没结束,那么显示距离结束时间,为绿色,如果到期了,那么显示 活动已经结束,为红色提示。
&nb微信线报活动sp;下方是对应html和js代码
将html代码span标签中的时间修改为到期时间,格式一定要正确,例如 2018-08-08 24:线报活动结束提示效果00:00 ,并放置需要显示的地方。
将js代码,放置公共js中,或者其他只线报活动要引入的js微信线报活动文件中即微信线报活动可。
<span id="ActivityDate">2020-05-08 24:00:00</span>
JavaScript
<script> // 获取id var Acti线报活动结束提示效果vityDate = docu线报活动结束提示效果ment.getElementById(“ActivityDate”); function timepiece(key){ var da线报活动结束提示效果tatime = /^[d]{4}-[d]{1,2}-[d]{1,2}( [d]{1,2}:[d]{1,最新线报活动2}(:[d]{1,2}线报活动结束提示效果)?)?$/ig,str=”,s;活动倒计时效果 // 正则验证日期格式是否正确 i微信线报活动f(!key.match(datat微信线报活动ime)){ console.log(‘日期参数错误,请按格式填写,如 1996-10-22 24:00:00’线报活动); return } // 当前日期减去活动日期,判断是否超出 var sec = (new Date(key.replace(/-/ig,’/’)).getTime() – new D微信线报活动ate().getTime())/1000; if(sec < 0){ ActivityDate.innerHTML = “<span style=” + “color:red;” + “>” + “本活动已经结束” + “</span>”; return } s = { ‘天最新线报活动‘:sec/24/3600, ‘时’:sec/3600%24, ‘分’:sec/60%60, ‘秒’:sec%60 } for(i in s){ if(Math.floor(s[i]) > 0) str += Math.floor(s[i]) + i; } if(Math.线报活动结束提示效果floor(sec) == 0){ str=’0秒’; } // 距离活动结束时间显示到页面 ActivityDate.innerHTML = “<span style=” + “color:#4ad564;” + “>” + “本活动还有” + str + “结束” + “</span>”; // 每隔1秒更新一次 setTimeo线报活动结束提示效果ut(function(微信线报活动){ timepiece(key) },1000) } timepiece(ActivityDate.innerHTML); </script>
对于活动倒计时效果样式,没做什么美化,后期有空会更新美化版。&nb线报活动结束提示效果sp;
1:如非特殊说明,本站提供的素材及源码教程不拥有任何权利,其版权归原着者拥有。
2:本站内容均由互联网收集整理、网友上传,并且以技术研究交流为目的,仅供大家参考、学习,不存在任何商业目的与商业用途。
3:本站部分收费内容因本站持有版权专利,也仅做为本站日常维护费用,若您需要商业运营或用于其他商业活动,请您购买正版授权并合法使用。
4:请勿将本站教程进行商业交易、转载等行为,只为研究、学习所提供,如使用后发生的一切问题与本站无关。
5:站内任何内容若有侵犯你的版权,请@客服QQ:994859115指出,本站将立即改正删除。
6:本站任何内容文字均为网络收集,不承担任何版权问题,也不提供任何技术支持!