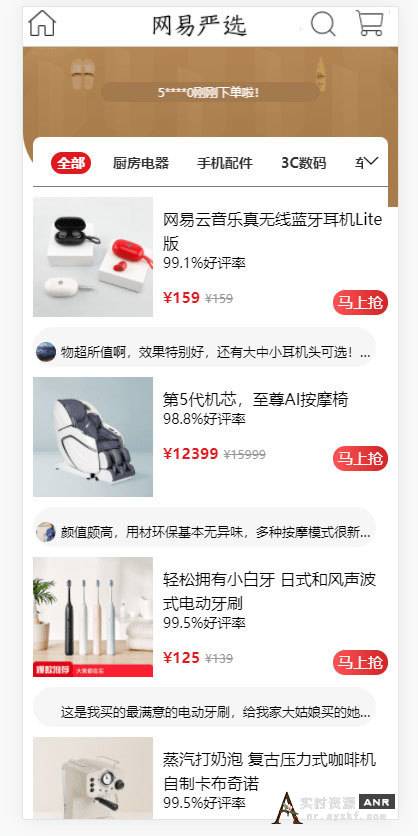
Vue全家桶仿网易优选商城APP源码,只写了前端,用到的技术栈是Vue全家桶、mintUI、axios,没有实现后端接口,全部是抓包至网易商城App接口。
实现了挺多的功能的,比如首页、商品列表、商品分类、下单、购物车、个人中心、值得买功能模块等,小的功能模块,UI还原的还是挺漂亮的
使用方法:
1、将项目克隆下来
2、根目录 执行命令— npm i 安装依赖
3、安装完依赖,执行网易优选商城APP源码npm ru仿网易优选商城n server 命令即可执行成vue全家桶具体都指什么功
4、访问http://localhost:8080/

ANR界资源网盘链接:httpsVue全家桶://仿网易优选商城nr.ayvue全家桶有哪些xkf.Vue全家桶com/paVue全家桶n/s/1YyEFGRu8mwvue全家桶有哪些HFQ7IKD79Enwvue全家桶有哪些 密码:itmp
免责声明:
1:如非特殊说明,本站提供的素材及源码教程不拥有任何权利,其版权归原着者拥有。
2:本站内容均由互联网收集整理、网友上传,并且以技术研究交流为目的,仅供大家参考、学习,不存在任何商业目的与商业用途。
3:本站部分收费内容因本站持有版权专利,也仅做为本站日常维护费用,若您需要商业运营或用于其他商业活动,请您购买正版授权并合法使用。
4:请勿将本站教程进行商业交易、转载等行为,只为研究、学习所提供,如使用后发生的一切问题与本站无关。
5:站内任何内容若有侵犯你的版权,请@客服QQ:994859115指出,本站将立即改正删除。
6:本站任何内容文字均为网络收集,不承担任何版权问题,也不提供任何技术支持!
1:如非特殊说明,本站提供的素材及源码教程不拥有任何权利,其版权归原着者拥有。
2:本站内容均由互联网收集整理、网友上传,并且以技术研究交流为目的,仅供大家参考、学习,不存在任何商业目的与商业用途。
3:本站部分收费内容因本站持有版权专利,也仅做为本站日常维护费用,若您需要商业运营或用于其他商业活动,请您购买正版授权并合法使用。
4:请勿将本站教程进行商业交易、转载等行为,只为研究、学习所提供,如使用后发生的一切问题与本站无关。
5:站内任何内容若有侵犯你的版权,请@客服QQ:994859115指出,本站将立即改正删除。
6:本站任何内容文字均为网络收集,不承担任何版权问题,也不提供任何技术支持!